Eine Website im Nachhinein zu optimieren, ist oft unnötig teuer und aufwändig, die Ergebnisse selten optimal. Erfolgreiche Pagespeed-Optimierung gelingt, wenn sie von Anfang an mitgedacht und konsequent umgesetzt wird. Erfahren Sie, wie Sie Ihren Pagespeed testen, welche Bereiche für die TYPO3-Pagespeed-Optimierung wichtig sind und warum TYPO3 ein ideales Content-Management-System für hervorragende Ladezeiten ist.
Weshalb TYPO3-Pagespeed-Optimierung so wichtig ist?
Immer mehr Webseitenbetreiber wissen, wie wichtig die Ladezeit einer Website ist. Wer zu lange auf den Aufruf Ihrer Webseiten warten muss, bricht den Ladevorgang entweder ab oder ruft weniger Seiten auf. Zudem leidet die sog. „User Experience“ – langsame Websites „fühlen“ sich nicht hochwertig an. Der Pagespeed ist mittlerweile ein Ranking-Faktor und wirkt sich direkt auf die Platzierungen in Google aus.
Da sich der Stellenwert der Ladezeit von Webseiten herumgesprochen hat, testen immer mehr Webseitenbetreiber, wie schnell die eigene Website oder die Sites der Mitbewerber laden. Insbesondere die Tests von Google werden herangezogen, um den Pagespeed zu ermitteln. Werfen wir also einen Blick auf diese und weitere Testverfahren, um ihre Aussagekraft für die tatsächliche Ladezeit einschätzen zu können.
Wie sinnvoll sind die Pagespeed-Tests von Google?
Es gibt immer wieder Artikel, in denen es heißt, dass die Tests von Google nicht besonders aussagekräftig sind. In einem Artikel des Hosters RAIDBOXES etwa wird die Website der „New York Times“ dafür als Beispiel herangezogen, da sie in „Google Pagespeed Insights“ tatsächlich sehr schlechte Ergebnisse erzielt, obwohl sie beim tatsächlichen Aufruf einen äußerst performanten Eindruck macht. Was stimmt denn nun? Um es vorwegzunehmen: Die Entwickler haben hier sehr gute Arbeit geleistet! Während die Website lädt, ist der eigentliche Content sofort verfügbar. Entscheidend ist, dass sich die verfälschten Ergebnisse im Pagespeed-Test von Google leicht erklären lassen: Die „New York Times“ nutzt sog. Ads, also Anzeigen, die vergleichsweise spät erscheinen. Die eigentliche Website aber wird in Wahrheit schnell geladen, der Content ist sofort verfügbar.
Achten Sie auf die gefühlte Ladezeit Ihrer TYPO3-Website
Wie in einem Kommentar unter dem erwähnten Artikel von RAIDBOXES richtig angemerkt wird, ist die „gefühlte Ladezeit einer Website“ von besonderer Bedeutung – und gerade diese Ladezeit ist bei der „New York Times“ sehr gut. Würden wir die Website ohne Ads testen, fielen die Ergebnisse des Pagespeed-Tests vermutlich deutlich besser aus. Skripte, die Anzeigen laden oder das Benutzerverhalten auswerten, gehen in aller Regel zu Lasten der Ladezeit. Kosten und Nutzen sollten stets gegeneinander abgewägt werden, auch und gerade unter Berücksichtigung der Ladezeit.
Was heißt das jetzt für Pagespeed-Tests?
Selbstverständlich sollten Sie Ihre Projekte in Hinblick auf die Ladezeit optimieren und die empfohlenen „Best Practices“ umsetzen. Dabei ist es wichtig, zu wissen, dass sich Testwerte durch bestimmte Maßnahmen drastisch verändern können. Deshalb realisieren wir für unsere Kunden stets eine hoch performante, optimierte Website als Ausgangsbasis. So kann bei einem neuen Tool oder Script zuverlässig getestet werden, ob und inwieweit sich dadurch die Ladezeit der Website ändert. So kann leicht entschieden werden, ob man den Preis für die jeweilige Maßnahme bezahlen möchte, ob man also über ausreichend „Performance-Budget“ verfügt. Beispielsweise führt eine Einbindung des Tracking-Anbieters Matomo durchaus zu einer Verzögerung der Ladezeit, die zwar im Millisekundenbereich anzusiedeln ist, für den aufmerksamen Betrachter in einem Vorher-Nachher-Vergleich aber durchaus bereits spürbar ist. Je nach Budget kann eine Performance-Optimierung z. B. für Matomo Sinn ergeben.
Was sind die bekanntesten Pagespeed-Tests?
Jeder Pagespeed-Test setzt andere Schwerpunkte und zeigt entsprechend recht unterschiedliche Ergebnisse:
- Test My Site: Dieser Schnelltest von Google ist für Laien zwar einfach zu verstehen, kommt aber zu einem merkwürdigen Fazit: In diesem Test weisen nämlich praktisch alle Websites laut Google bestenfalls eine durchschnittliche Ladezeit auf. Wir können allerdings sagen, dass die schnellsten Websites in etwa zwischen 1,7 und 2,5 Sekunden laden. In diesem Bereich sollte eine optimierte Website nach Möglichkeit liegen.
- Pagespeed.de: Wer 90 Punkte oder mehr erreichen möchte, muss in der Regel auf notwendige Skripte oder Design-Elemente verzichten; aus unserer Sicht sind derart hohe Werte für die meisten Websites unrealistisch. Schnelle Websites erreichen in diesem Test ca. 80 Punkte und brauchen zum Laden weniger als eine Sekunde.
- WebPageTest: Dieser Test ist eher für Web-Entwickler geeignet. Seine Ergebnisse lassen sich anhand eines sog. Wasserfallmodells interpretieren. Einen einfachen Score, der die Ergebnisse in einer Kennzahl zusammenfasst, gibt es nicht.
- PageSpeed Insights: Der nächste Google-Test unterscheidet zwischen der Ladezeit auf Smartphones und Desktop-Geräten. Eine Optimierung für größere Endgeräte ist vergleichsweise leicht möglich. Um deutlich mehr als 90 Punkte für die Ladezeit auf Smartphones zu erhalten, muss man sich schon gehörig anstrengen.
- Pingdom Tools: Dieser Test weist Ihrer Website einen „Performance grade“ zu, der für Ihre Zielregion idealerweise bei „A“ liegen sollte.
- Entwickler-Tools in Ihrem Google-Chrome-Browser: Rufen Sie die zu messende Website auf. Klicken Sie oben rechts in Ihrem Chrome-Browser auf die drei vertikalen Punkte, dann auf „Weitere Tools“ und schließlich auf „Entwickler-Tools“. Wählen Sie nun „Network“ aus und laden die Seite, die Sie messen möchten, erneut. Wenn Sie nun weiter nach unten scrollen, sollten Sie z. B. bei der Website von „T3 Guards“ feststellen, dass weitere Bilder nach und nach geladen werden.
Weitere Pagespeed-Tests finden Sie unter:
- https://tools.geekflare.com/
- https://gtmetrix.com/
- https://performance.sucuri.net
- https://tools.keycdn.com/speed
- https://tinypng.com/analyzer
Nutzen Sie mehr als einen Pagespeed-Test!
Der Test von Pagespeed.de ermittelt u. a. die bloße Masse an Daten, die beim Aufruf einer Website anfällt, also die Bilddaten und wie viel JavaScript- oder CSS-Code geladen wird. Um für diesen Test zu optimieren, sollten Sie die Daten möglichst reduzieren. „Google Test my Site“ hingegen testet u. a. den sog. „First Contentful Paint“, also den Moment, in dem erste Inhalte auf dem Bildschirm zu sehen sind (die deutsche Übersetzung lautet: „Erste Inhalte gezeichnet“). Pingdom schließlich ist ein Ladezeiten-Test, der einen „Performance-Grade“ ermittelt. Ein möglichst vollständiges Bild auf die Ladezeit einer Website erhalten Sie, wenn Sie mehrere Pagespeed-Tests berücksichtigen. Daher optimieren wir nicht bloß für einen Test, sondern behalten mindestens vier der bekanntesten Testverfahren im Blick.
Beispiel für „gefühlte“ Ladezeit
Die gefühlte Ladezeit wird dadurch optimiert, dass die wirklich relevanten Inhalte möglichst schnell verfügbar sind. Ein Beispiel: Wir hatten in unserem Fullscreen-Element zunächst keine Hintergrundfarbe angegeben. Als das Fullscreen-Image etwa aufgrund einer schlechten Internetverbindung einmal langsamer geladen wurde, sah der Nutzer kurzfristig einen weißen Bildschirm. Das Hintergrundbild war schließlich noch nicht verfügbar, sodass ohne Hintergrundfarbe die weiße Schrift nicht zu erkennen war. Daher haben wir uns dazu entschlossen, in den globalen Einstellungen eine Default-Hintergrundfarbe für dieses Element zu vergeben. Das Ergebnis: Selbst, wenn das Bild mal nicht blitzschnell lädt, ist der relevante Content dennoch sofort verfügbar. Die gefühlte Ladezeit konnte auf diese Weise leicht verbessert werden.
Themenkomplexe in der TYPO3-Pagespeed-Optimierung
In der TYPO3-Pagespeed-Optimierung sind ganz unterschiedliche Bereiche relevant, um in allen bekannten Tests gute Ergebnisse zu erhalten. Zweifellos lassen sich noch viel mehr Details optimieren, im Wesentlichen aber geht es um die folgenden Bereiche:
- Hosting: Ein guter Hoster ist eine Voraussetzung für optimale Ladezeiten. Hier empfiehlt es sich, etwas Recherche zu betreiben oder sich beraten zu lassen.
- Requests: Requests, also Anfragen an den Server, benötigen Zeit und sollten nach Möglichkeit reduziert werden.
- Bilder: Bilder sollten so klein wie möglich, je nach Endgerät in unterschiedlicher Größe und nur bei Bedarf ausgespielt werden.
- Caching: Wer seine Webseiten zwischenspeichert, sorgt dafür, dass sie schneller laden, da serverseitige Prozesse nicht bei jedem Ladevorgang ausgeführt werden müssen.
- Skripte: Skripte sollten sorgfältig ausgewählt, angepasst, minifiziert und komprimiert werden, um die Ladezeit zu optimieren.
- Priorisierung: Wer seine Skripte priorisiert, sorgt dafür, dass zunächst diejenigen Inhalte geladen werden, die beim ersten Aufruf im nicht scrollbaren Bereich („above the fold“) verfügbar sein müssen.
- Sonstiges: Es gibt zahlreiche Stellschrauben, an denen Sie drehen können. Nutzen Sie moderne Formate für Schriften oder Bilder. Halten Sie Ihr gesamtes System möglichst auf einem aktuellen Stand, um stets moderne Methoden in der Web-Entwicklung nutzen zu können.
Ergebnisse einer Pagespeed-Optimierung: Was erreichen die meisten anderen Websites?
Wenn die Ladezeit Ihrer Website i. d. R. etwa zwei Sekunden beträgt, haben Ihre Entwickler einen wirklich guten Job gemacht. Die meisten Websites weisen schlechtere Ladezeiten auf (*Die Ladezeiten können schwanken und sich mit der Zeit verändern).
- https://www.paypal.com/ (4,8)
- https://www.adobe.com/ (5,3)
- https://www.hubspot.de/ (4,2)
- https://www.absatzwirtschaft.de (4,3)
- https://unbounce.com (5,6)
Performance-Optimierung ist harte Arbeit!
Eine herausragende Performance ist das Ergebnis aus vielfältigen Maßnahmen. Es erweist sich als besonders schwierig, die allerletzten Millisekunden zu optimieren. Ein Sprung in der Ladezeit von 7 auf 5 Sekunden ist in der Regel deutlich leichter zu erzielen als eine Optimierung von 2.1 auf 1.9 Sekunden. Wir haben beispielsweise eine Vielzahl an Maßnahmen durchgeführt, von denen längst nicht alle den erwünschten Erfolg gebracht haben.
Darum ist TYPO3 ein idealer Partner für die Pagespeed-Optimierung
- TYPO3 verfügt über ein herausragendes, integriertes Caching-Framework: Bei WordPress etwa muss man sich oft mit Plug-ins behelfen, damit Webseiten zwischengespeichert und ähnlich wie statische Webseiten schneller ausgeführt werden. Während Plug-ins oft unterschiedlich gut funktionieren, verfügt TYPO3 über ein effizientes Caching-System, dass ohne weitere Installation oder Konfiguration sofort verfügbar ist und funktioniert.
- TYPO3 ermöglicht es uns, Skripte einfach zu steuern, zu komprimieren, zu priorisieren und zusammenzufassen: TYPO3-Entwickler setzen vielfach nur die Skripte ein, die in einem Projekt wirklich benötigt werden. Diese Skripte lassen sich z. B. leicht nur auf bestimmten Seiten ausliefern. Weiterhin können sie zu einer einzelnen Datei zusammengefasst oder komprimiert werden. Die Ladezeit Ihrer Website wird durch schlanke, gezielt eingesetzte und komprimierte Skripte deutlich verbessert.
- TYPO3 ist selbst in umfangreichen Web-Projekten ausgesprochen performant: Als sog. Enterprise Content-Management-System wird TYPO3 für komplexe Web-Projekte entwickelt und kann sich somit leicht mit Ihren Ansprüchen weiterentwickeln, ohne aber an Performance einzubüßen.
- TYPO3 setzt auf die neuesten PHP-Versionen: PHP ist in den neuen Versionen immer schneller geworden. Gerade TYPO3 setzt auf neue PHP-Versionen und läuft hier besonders stabil. Dies wirkt sich positiv auf die Ladezeit Ihrer Website aus.
- TYPO3 kann auf eine große Expertise zurückgreifen: Tatsächlich ist es so, dass im TYPO3-Umfeld viele Entwickler arbeiten, während im Umfeld von WordPress viele Anbieter aus technischer Sicht nicht viel mehr machen als Plug-ins von (amerikanischen) Drittanbietern zu installieren und zu konfigurieren (was natürlich nicht heißt, dass es nicht auch großartige WordPress-Entwickler gibt).

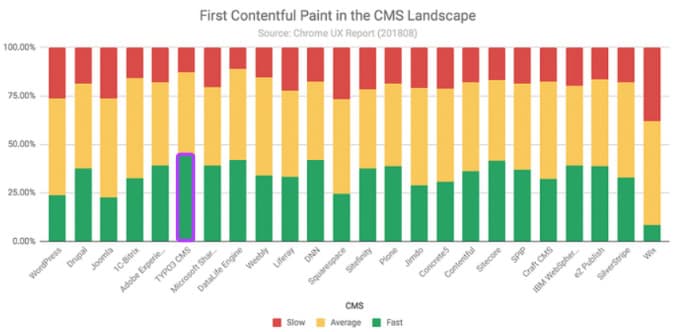
Quelle: https://typo3.com/blog/typo3-delivers-great-performance
Tatsächlich zeigt sich, dass TYPO3 dasjenige System ist, mit dem sich die beste Performance erzielen lässt. WordPress, SquareSpace oder Wix liegen deutlich dahinter.
Fazit
Achten Sie auf ein gutes Hosting, die Auswahl eines Content-Management-Systems, mit dem die Ladezeit möglichst leicht optimiert werden kann und setzen Sie möglichst „Best Practices“ in der Pagespeed-Optimierung um. Sie sollten nun wissen, worauf es ankommt und welche Fragen Sie z. B. Ihrer Agentur vor der Umsetzung eines Web-Projekts stellen können. Mit einfachen Tests können Sie zudem prüfen, ob und inwieweit bei Ihrer Website wichtige Maßnahmen zur Steigerung der Ladezeit umgesetzt wurden und wo sie im Vergleich zu anderen Projekten stehen. Auch die Auswahl eines geeigneten Hosters sollte Ihnen nun zumindest etwas leichter fallen.
